Wat is UX design en waarom is het belangrijk om het te meten?
Bezoekers van je website zijn potentiële klanten. De ervaring van die bezoekers geeft al razendsnel een eerste indruk van jouw bedrijf. Maar ja, hoe ís die ervaring? Stel je eens voor wat er gebeurt als iemand je website bezoekt en het antwoord op zijn vraag niet kan vinden. Of er niet achter kan komen hoe je moet afrekenen in jouw online winkel …
Als een gebruiker moeite heeft jouw website te gebruiken, loop je het risico dat die besluit af te haken; de gedachte is al gauw dat jouw bedrijf en/of zakendoen de moeite niet waard is. Het tegenovergestelde is natuurlijk mooier: een naadloze ervaring creëren. Want die geeft een veel grotere kans op succesvolle conversies (lees: bestellingen, offertes, contactaanvragen) en terugkerende bezoeken
Wat denk je dat leidt tot meer omzet …?
Nu weet je waarom het essentieel is te begrijpen hoe bezoekers jouw site gebruiken. En hoe belangrijk het dus is om alles, maar dan ook echt álles op te lossen wat frustratie veroorzaakt of kan veroorzaken. Oké, handig dus. Maar hoe weet je nu wat de huidige UX is van jouw website?
Wat is UX design? Ontdek het met deze handige statistieken
Voorkom gissen en ga statistieken ‘bijhouden’. Hoe? Door via bezoekersresultaten te analyseren wat gebruikers precies doen op jouw website.
Hiervoor heb je 2 UX-statistieken: objectief en kwalitatief.
Objectieve statistieken zijn elementen waaraan precieze getallen zijn gekoppeld die je eenvoudig bijhoudt en met elkaar vergelijkt. Zoals de tijd dat mensen op een pagina zijn en hier iets doen, het succespercentage van actieknoppen of juist gebruikersfouten. Subjectieve statistieken geven je informatie over hoe een bezoeker denkt over het gebruik van jouw website. Denk aan zaken als gebruiksgemak en tevredenheidsbeoordelingen.
Er zijn allerlei manieren om de UX van je website te meten; hieronder vind je er 7 op een rij. Met de uitkomsten van die metingen wijzig je vervolgens je website voor een betere gebruikerservaring en meer tevredenheid.
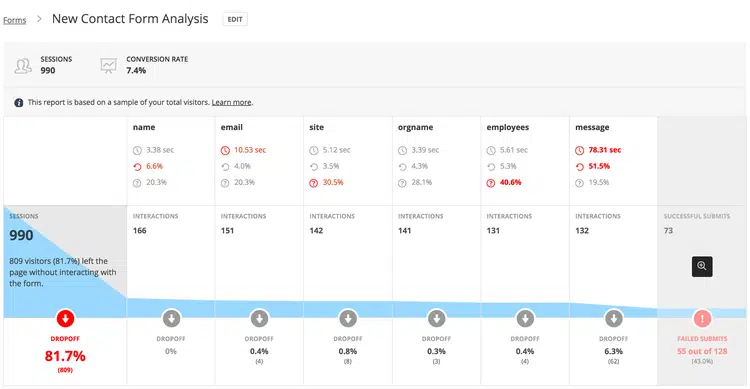
1. Gebruikersinteractie met formulieren
Hoe nemen online bezoekers contact met je op? Hoe melden ze zich ergens voor aan? Hoe vragen ze offertes aan of specificaties van een bepaald product? Een websiteformulier plaatsen is hiervoor een veelgebruikte manier.
Het lijkt makkelijk om zo waardevolle klantgegevens te verzamelen. En toch valt dat tegen. Althans, veel gebruikers hikken er tegenaan om formulieren in te vullen die te veel informatie vragen of lastig zijn om in te vullen.
Wil je makkelijk ontdekken wat klanten vinden van de formulieren op jouw website? Werk dan met de handige tool Hotjar. Hotjar meet namelijk welke velden mensen in een formulier invullen en welke niet. Dit geeft je inzicht om je formulier eventueel op aan te passen, zodat mensen er eerder naar neigen die in te vullen.
Wat ook zo handig is aan de formulierfunctie van Hotjar? Die geeft je naar wens video-opnamen van hoe gebruikers omgaan met formulieren op je website. De gebruikers blijven weliswaar anoniem en tóch helpt de informatie je als je online formulieren wilt wijzigen. Je ziet waar mensen lijken te aarzelen en welke velden ze overslaan.
Vullen gebruikers het formulier niet in of haken ze af? Dan mis je meteen al hun gegevens. Tip: vraag dus alleen om de minimale hoeveelheid informatie die je nodig hebt. O ja, en denk er ook aan om de mobiele versie van jouw formulier makkelijker in te laten vullen. Waarom? Deze mensen gebruiken een touchscreen in plaats van een toetsenbord. Dat werkt nét even anders.
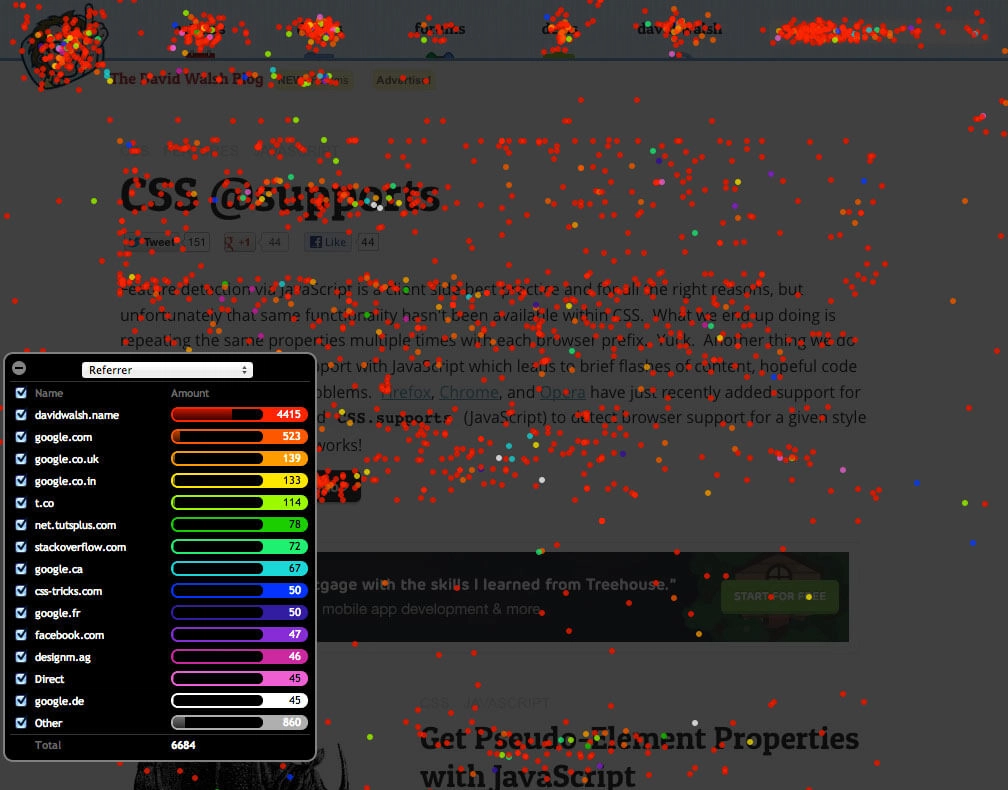
2. Hoe gebruikers door de website navigeren
Zou het niet geweldig zijn te weten wat websitebezoekers doen? En waar ze binnen je site op klikken?
Als je UX wilt meten, geeft dit waardevolle inzichten. Heatmaps vertellen je waar mensen binnen jouw website op klikken. Daardoor ervaar je hoe de lay-out en het ontwerp de gebruikervaring kunnen helpen óf juist schaden. Een handige tool om dit te checken? Crazy Egg.
Verzamel op die manier gebruiksinformatie voor zowel positieve als negatieve feedback. Misschien merk je dat specifieke kleuren de aandacht trekken. Of dat gebruikers bepaalde delen van je pagina compleet negeren. De plek van functies kan invloed hebben op de betrokkenheid, evenals de oproep tot actie.
Voorbeeld: stel dat gebruikers op bepaalde knoppen in je site klikken, terwijl ze andere knoppen negeren. Dan kun je meer functies toevoegen die ze leuk vinden en gebieden aanpassen die ze lijken te negeren.
Meten én volgen waarop mensen klikken, geeft je duidelijkheid. Gebruik bijvoorbeeld Confetti, een van de functies van Crazy Egg, om te zien waar de klik van de gebruiker vandaan komt.
Kwamen bezoekers van een andere pagina op jouw website? Of via een advertentie op sociale media die via een klik naar een productpagina leidt? Met deze tool kom jij er precies achter.
3. Usability testen om UX te meten
Je hebt echt geen expert nodig om de gebruikersvriendelijkheid van je website te testen. Soms is het waardevoller om feedback te krijgen van mensen uit je omgeving, buiten jouw team. Vraag een paar vertrouwde mensen (vrienden, familie, een paar klanten) om die bruikbaarheid van jouw website te testen. Laat ze door de site navigeren, formulieren invullen en een aankoop doen, als dat lukt.
Door gedegen onderzoek en het gebruik van prototypes kunnen designers de kennis vergaren die nodig is om effectieve en aantrekkelijke designs te creëren. Dit proces vereist een diep begrip van de klant journey, zodat het ontwerp zowel functioneel als esthetisch aan de verwachtingen voldoet. UX Design is dus meer dan alleen het ontwerpen van een mooie interface; het gaat om het creëren van een betekenisvolle en waardevolle ervaring voor de gebruiker
Kortom: ze moeten proberen te doen wat een nieuwe gebruiker van jouw website zou kunnen proberen te doen. Wat werkt? Wat niet? Welke stappen kunnen ze niet afronden of vinden ze tijdrovend? Stuk voor stuk cruciale gebieden om te verkennen en te ontdekken hoe je de ervaring eventueel prettiger en mooier maakt.
Vraag die vertrouwde mensen ook vooral of er plekken waren waar ze moesten stoppen met surfen binnen je site. Zoals een formulier dat niet correct afsloot nadat mensen ‘m invulden. Of een aankoop die mislukte.
4. Volg ‘paginaweergaven’ en hoe lang mensen op je pagina zijn
Als gebruikers tijd op jouw site willen doorbrengen, is dit een veelbelovend teken dat jouw site makkelijk navigeert. Ze voelen zich waarschijnlijk op hun gemak, genieten van de ervaring en bezoeken meerdere pagina’s.
Als je begint met meten van UX, vraag je je misschien af hoe lang een ideale websitesessie kan duren. Het antwoord? Dat hangt af van je site. En van wat je wilt dat mensen er doen.
Meestal wil je dat gebruikers lang genoeg op elke pagina zijn om de nodige informatie te verzamelen en de volgende stap te zetten: zoals een bestelling plaatsen, contact opnemen en inschrijven voor een nieuwsbrief. Een ‘kaskraker’ hierbij? Dat mensen de (call-to-action-)knoppen hiervoor makkelijk vinden.
5. Doe een klantsuccesonderzoek om UX te meten
Een klantsuccesonderzoek meet hoe tevreden bezoekers zijn met jouw site. Het is een geweldig vertrekpunt als je wilt beginnen met meten van UX.
Vraag naar klanttevredenheid, de bereidheid om jouw product of dienst aan anderen aan te bevelen en of mensen tijdens hun bezoek hun doelen op jouw website bereikten. Vonden ze wat ze zochten?
Reacties verzamelen doe je handig met een tool als Qualaroo. Gebruik de uitkomsten vervolgens om je website te wijzigen. Met als einddoel: de ervaring zo naadloos mogelijk maken. Het is de tijd en moeite beslist waard om obstakels te doorbreken!
6. Leun op je klantenservice
Waar kloppen je klanten aan als ze op je site niet kunnen vinden wat ze nodig hebben? Je klantenservice!
Je klantenservice is waarschijnlijk een verzamelpunt van terugkerende vragen en klachten over gebruiksproblemen met je website. Sommige van deze problemen los je simpel op. Bij andere, zoals updates in je site waar gebruikers niet tevreden over zijn, is dat lastiger. Bedenk vooral: een mooie, nieuwe functie heeft alleen waarde als gebruikers die met succes kunnen gebruiken.
Zoek bij je klantenservice daarom vooral naar veelvoorkomende problemen en volg klachten van klanten op. Gebruik die gegevens weer om UX-problemen te vinden en op te lossen.
7. Volg de laadsnelheid van de pagina om UX te meten
Wil je dat gebruikers blijven rondhangen en zien wat je te bieden hebt? Dan moet je website snel laden. De laadsnelheid van je pagina is een cruciaal element dat invloed heeft op zowel de UX als de rangschikking in zoekmachines; een dubbele reden dus om die tijd razendsnel te krijgen.
Welke factoren hebben de neiging de laadsnelheid van je pagina te vertragen? Grote beeld- en videobestanden zijn vaak de boosdoener. Gelukkig zijn er ook oplossingen. Met onderstaande tips vergroot je de laadtijd van pagina’s.
Met Google’s PageSpeed Insights als handige tool controleer je hoe snel je website laadt. Markeer hierbij welke pagina’s problemen geven en welke voor vertraging zorgen. Met een beetje moeite scoor je 100 procent op Google PageSpeed Insights.
Laadt je pagina te langzaam? Overweeg dan om de afbeeldingen te herzien of videobestanden te comprimeren. Gebruiken hiervoor tools zoals Optimizilla of TinyPNG, die werken echt op alle platforms.
Heb je hier iets aan? Deel deze pagina dan met anderen. Heb je nog vragen? Neem contact met ons op.